Better Oxygen Emmet
Ce contenu n’est pas encore disponible dans votre langue.
In version 1.8, OxyProps brings an even better version of Oxygen Emmet Integration.
Emmet is an Oxygen feature, therefore this OxyProps feature is only available in Oxygen.
What is Emmet?
link What is Emmet?Imagine you are drawing a picture, like a tree. You want to draw many leaves on the tree, but drawing each leaf one by one takes a lot of time and effort.
Now, imagine if you have a magical pencil that can help you draw all the leaves at once. That magical pencil is called Emmet!
Emmet is like a special tool that helps web developers write HTML and CSS code really quickly. Instead of typing out every little detail, Emmet lets you use simple and short codes to create complex and beautiful web pages.
For example, if you want to create a list with three items, instead of writing the code for each item like this:
<ul> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li></ul>You can use Emmet and just type something like this:
ul>li*3And magically, Emmet will expand that code into the complete list with three items for you!
Emmet is like having a superpower that makes coding faster and easier. It helps you save time and energy, so you can focus on creating awesome websites without getting stuck in writing repetitive code.
Just like a magic pencil, Emmet is a really handy tool for web developers to create amazing things with less effort.
Why a better Oxygen Emmet?
link Why a better Oxygen Emmet?Oxygen v4.5 release brought Emmet right in the editor. See Oxygen Post for details.
Oxygen Emmet is great, but it has some limitations. In particular, it doesn’t allow to use only Oxygent elements with a very restricted list of semantic tags. The example ebove with a list of 3 items will not work in Oxygen Emmet.
This is where OxyProps comes in. OxyProps extends possibilities and adds semantic tags support as well as a snippets context menu to Oxygen Emmet.
Available semantic tags with OxyProps
link Available semantic tags with OxyPropsGrouping element
link Grouping elementThese tags will generate a ct_div_block, the Oxygen grouping element, with the proper semantic tag applied.
address | article | aside | blockquote | dd | details | dialog |
div | dl | dt | fieldset | figure | footer | form |
header | hgroup | hr | input | li | main | menu |
nav | ol | pre | summary | ul |
Text level element
link Text level elementabbr | address | b | bdi | bdo | big | cite |
code | del | dfn | em | i | ins | kbd |
label | legend | mark | p | q | rp | rt |
ruby | s | samp | small | span | strike | strong |
sub | sup | time | u | var | wbr |
Emmet Syntax
link Emmet SyntaxEmmet uses a syntax which is similar to CSS selectors for describing elements’ positions inside generated tree and elements’ attributes.
Elements
link ElementsYou can use one of the above elements’ names like div or p to generate an Oxygen element with the corresponding HTML tags.
div→<div></div>p→<p></p>article→<article></article>- etc.
Nesting operators
link Nesting operatorsNesting operators are used to position elements inside the generated structure tree.
Child: >
link Child: >The child operator is used to describe elements that are direct children of the specified parent.
Use it to nest elements inside other elements:
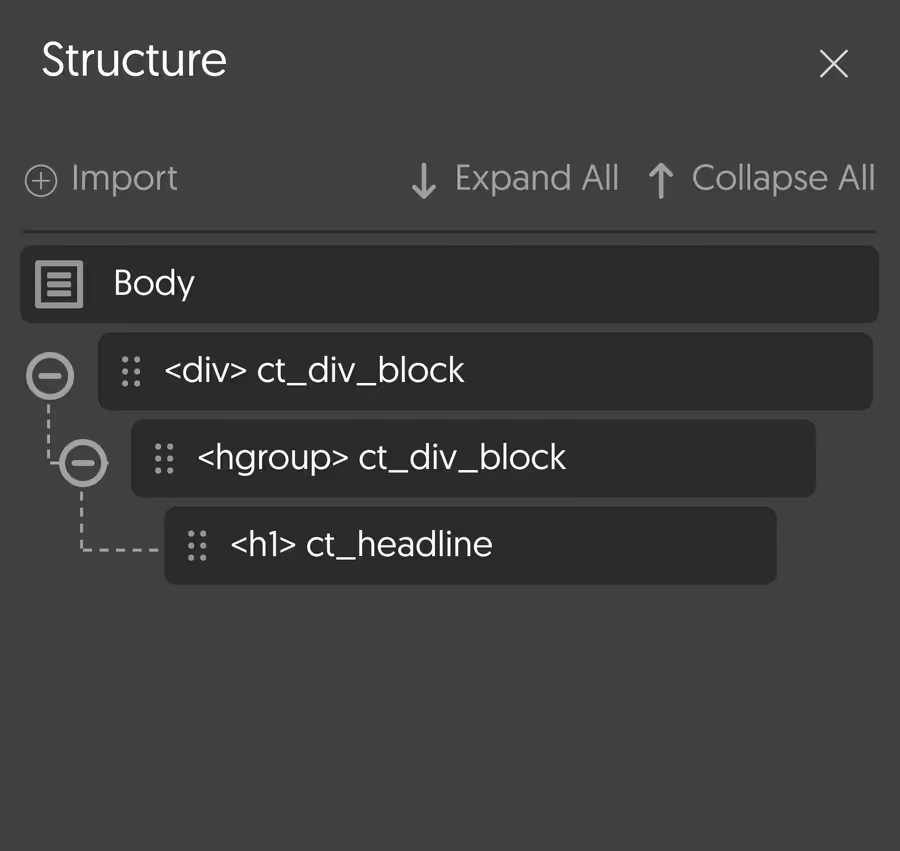
div>hgroup>h1<div> <hgroup> <h1></h1> </hgroup></div>
Sibling: +
link Sibling: +The sibling operator is used to describe elements that are on the same level of nesting.
Use it to create elements that are siblings of each other:
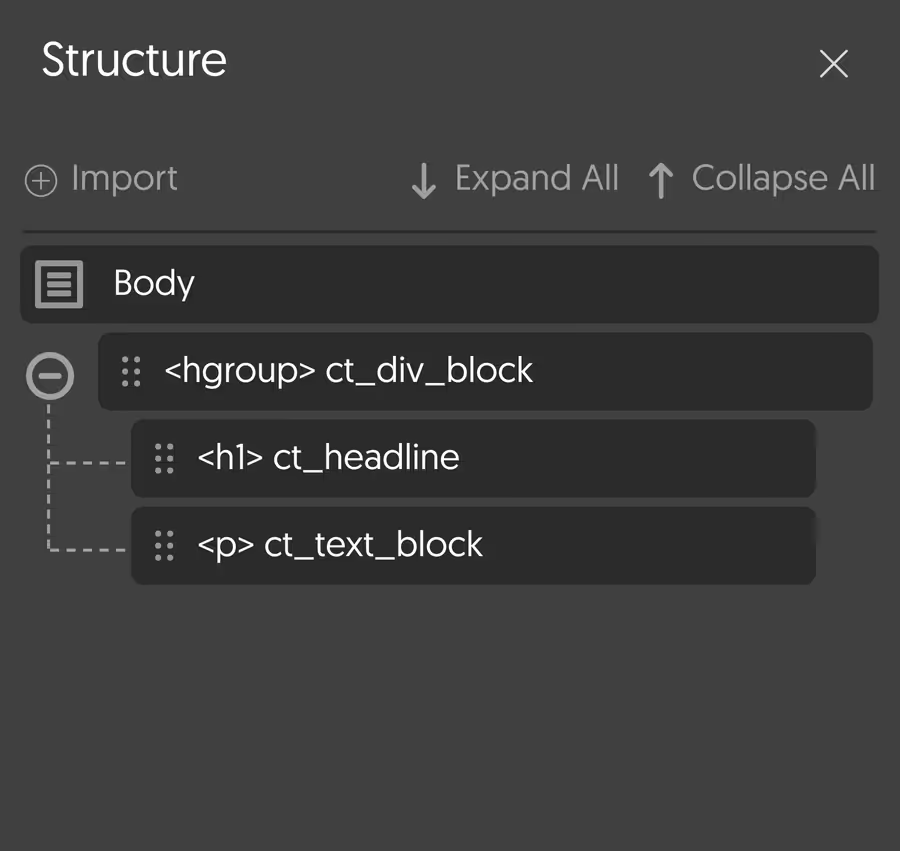
hgroup>h1+p<hgroup> <h1></h1> <p></p></hgroup>
Climb-up: ^
link Climb-up: ^The climb-up operator is used to describe elements that are not direct children of the specified parent.
Use it to create elements that are not direct children of each other:
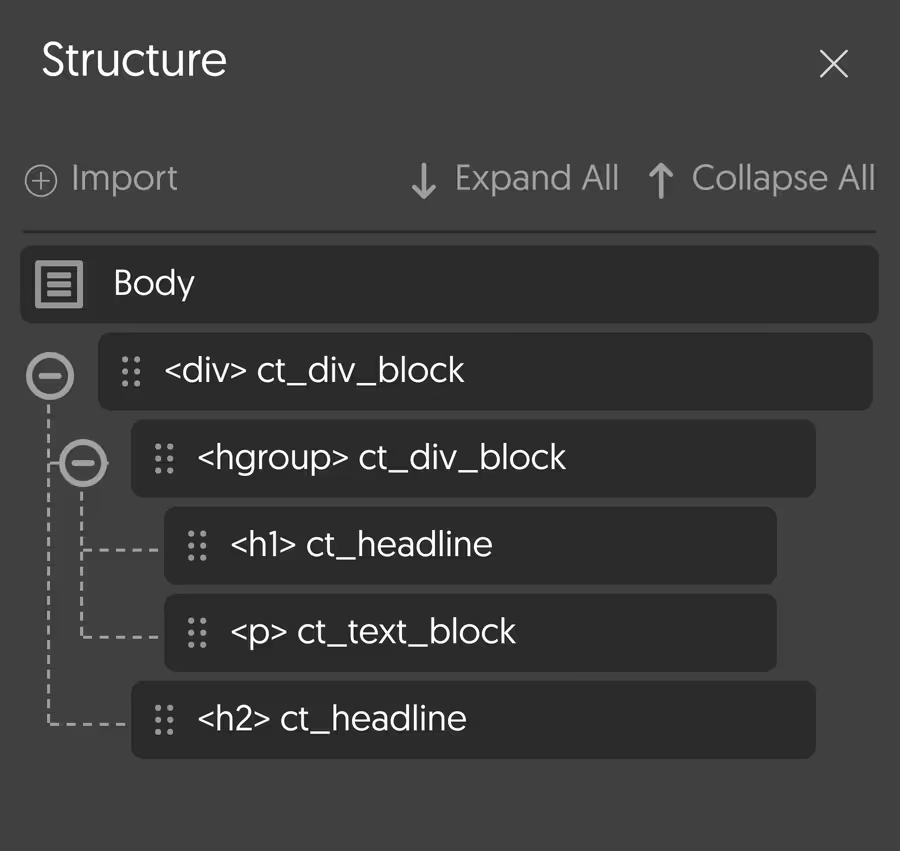
div>hgroup>h1+p^h2<div> <hgroup> <h1></h1> <p></p> </hgroup> <h2></h2></div>
Multiplication: *
link Multiplication: *The multiplication operator is used to describe elements that are repeated a specified number of times.
Use it to create multiple elements:
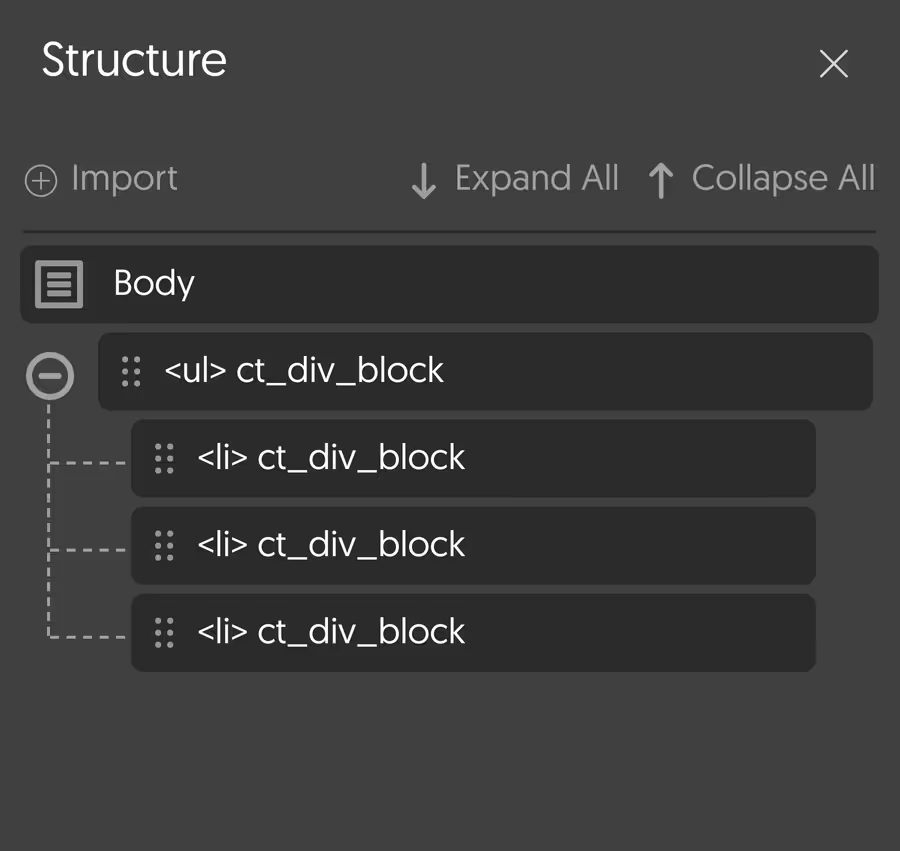
ul>li*3<ul> <li></li> <li></li> <li></li></ul>
Grouping: ()
link Grouping: ()The grouping operator is used to describe elements that are grouped together.
Use it to create multiple elements that are grouped together:
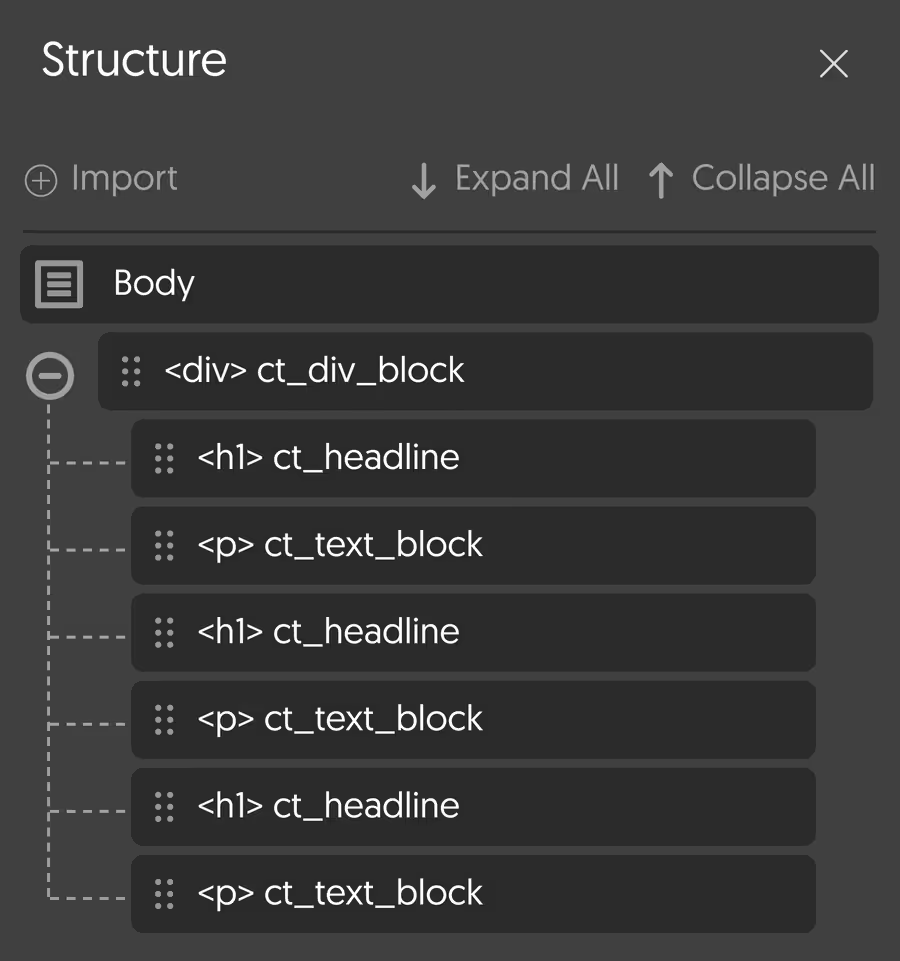
div>(h1+p)*3<div> <h1></h1> <p></p> <h1></h1> <p></p> <h1></h1> <p></p></div>
Attributes operators
link Attributes operatorsAttributes operators are used to describe elements’ attributes.
ID and class: # and .
link ID and class: # and .The ID and class operators are used to describe elements’ ID and class attributes.
Use them to create elements with ID and class attributes:
ID
link IDdiv#main<div id="main"></div>Class
link Classdiv.main<div class="main"></div>ID and class
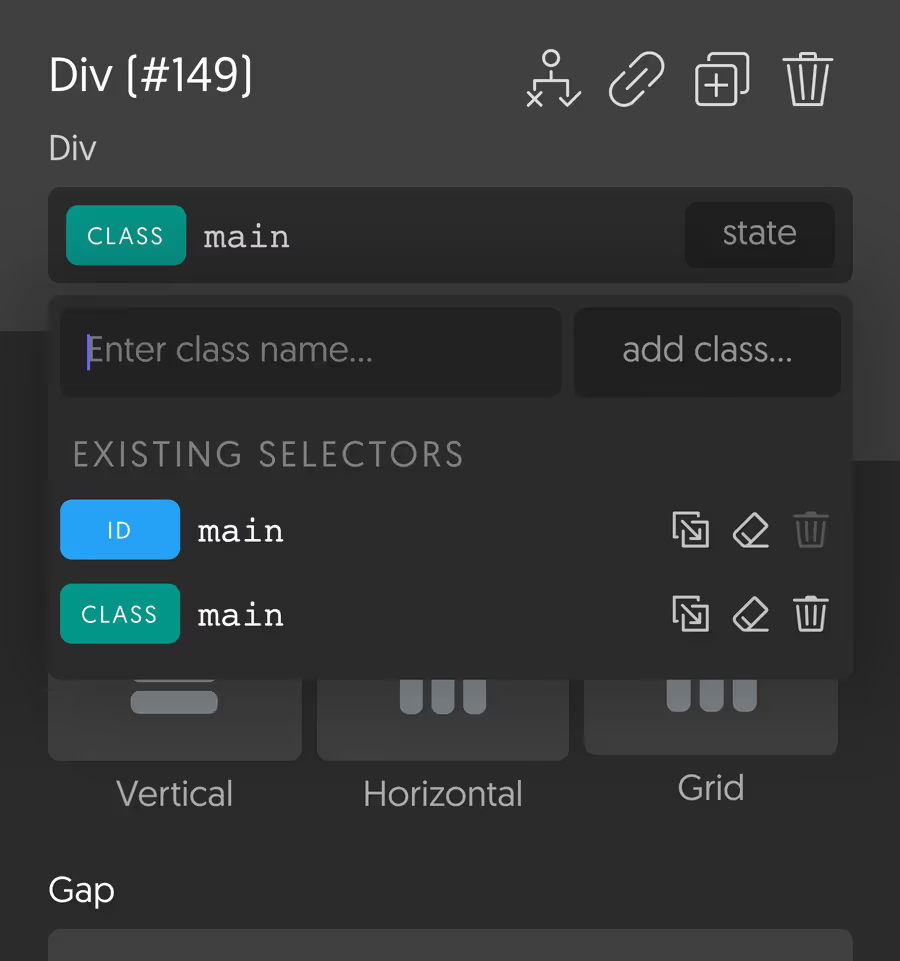
link ID and classdiv#main.main<div id="main" class="main"></div>
Custom Attributes: []
link Custom Attributes: []The custom attributes operator is used to describe elements’ custom attributes.
Use it to create elements with custom attributes:
div[title=Hello world]<div title="Hello world"></div>Oxygen does not support quotes and multiple custom attributes.
Item numbering: $
link Item numbering: $The item numbering operator is used to describe elements’ item numbering attributes.
Use it to create elements with item numbering attributes:
ul>li.item$*3<ul> <li class="item1"></li> <li class="item2"></li> <li class="item3"></li></ul>Oxygen does not support emmet numbreing modifiers @- or @N.
Text {}
link Text {}The text operator is used to describe elements’ text content.
Use it to create elements with text content:
p{Hello world}<p>Hello world</p>Examples combining Emmet and the OxyProps framework
link Examples combining Emmet and the OxyProps frameworkHere are some examples of Emmet snippets that you can copy and paste directly in the Oxygen Emmet input.
A section with a responsive 3 columns CSS grid
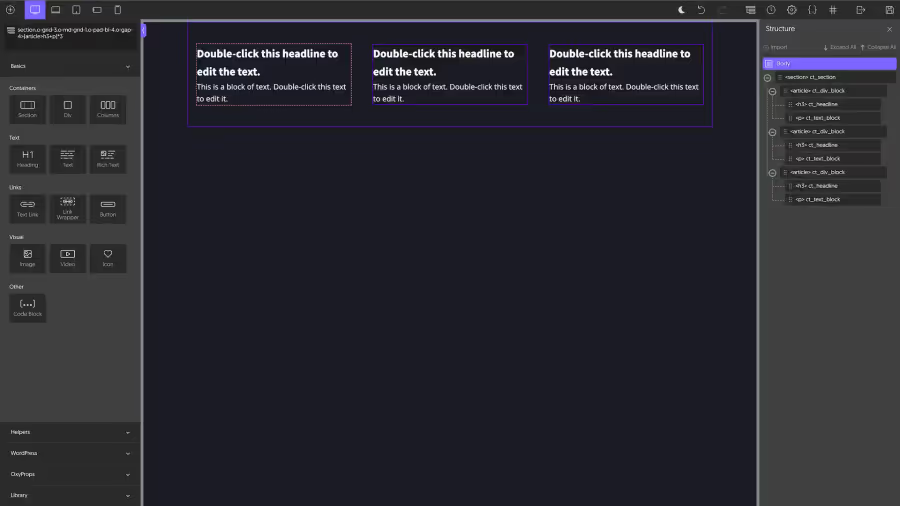
link A section with a responsive 3 columns CSS grid section.o-grid-3.o-md-grid-1.o-pad-bl-4.o-gap-4>(article>h3+p)*3Snippet explanation
link Snippet explanation-
section.o-grid-3.o-md-grid-1.o-pad-bl-4.o-gap-4creates the container and styles it:sectioncreates a section element.o-grid-3creates a CSS grid with 3 columns.o-md-grid-1creates a CSS grid with 1 column on medium screens and below.o-pad-bl-4adds a block padding (top and bottom for horizontal languages) of size 4..o-gap-4adds a gap between the grid columns of size 4.
-
>(article>h3+p)*3creates 3 times an article element with a heading and a paragraph>creates a child element(and)group the elementsarticlecreates an article element>h3+pcreates a heading and a paragraph*3repeats the previous element 3 times
Result
link Result
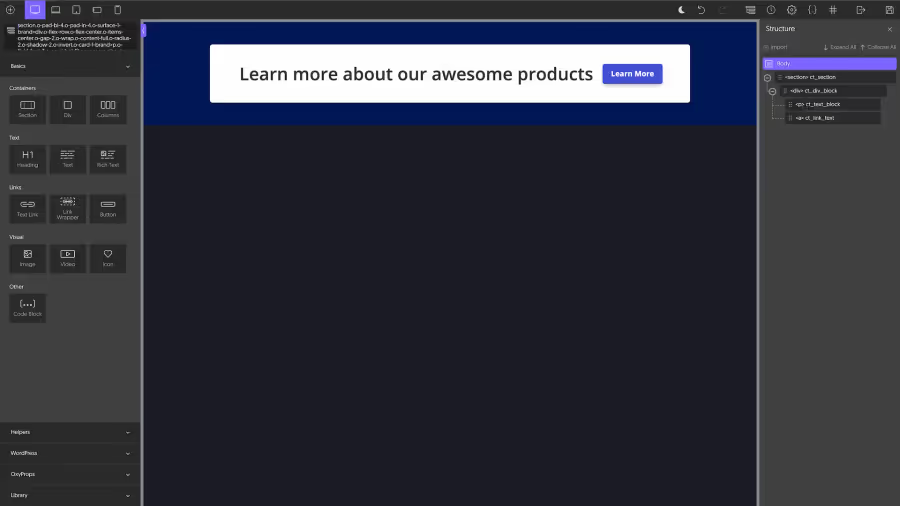
A Call to Action section
link A Call to Action section section.o-pad-bl-4.o-pad-in-4.o-surface-1-brand>div.o-flex-row.o-flex-center.o-items-center.o-gap-2.o-wrap.o-content-full.o-radius-2.o-shadow-2.o-invert.o-card-1-brand>p.o-fluid-font-3.o-semi-bold{Learn more about our awesome products}+a.o-btn.o-btn-brand{Learn More}Snippet explanation
link Snippet explanationsection.o-pad-bl-4.o-pad-in-4.o-surface-1-brandcreates the container and styles it:sectioncreates a section element.o-pad-bl-4adds a block padding (top and bottom for horizontal languages) of size 4..o-pad-in-4adds an inline padding (left and right for horizontal languages) of size 4..o-surface-1-brandadds a background color of the brand color.
>div.o-flex-row.o-flex-center.o-items-center.o-gap-2.o-wrap.o-content-full.o-radius-2.o-shadow-2.o-invert.o-card-1-brandcreates a div element and styles it:>creates a child elementdivcreates a div element.o-flex-rowcreates a flex container with a row direction.o-flex-centercenters the flex items horizontally and vertically.o-items-centercenters the flex items horizontally.o-gap-2adds a gap between the flex items of size 2..o-wrapwraps the flex items on multiple lines.o-content-fullmakes the flex items take the full width of the container.o-radius-2adds a border radius of size 2..o-shadow-2adds a shadow of size 2..o-invertinverts the color scheme.o-card-1-brandadds a background color of the brand color.
>p.o-fluid-font-3.o-semi-bold{Learn more about our awesome products}creates a paragraph element and styles it:>creates a child elementpcreates a paragraph element.o-fluid-font-3sets the font size to 3rem.o-semi-boldsets the font weight to semi-bold
+a.o-btn.o-btn-brand{Learn More}creates a link element and styles it:+creates a sibling elementacreates a link element.o-btnstyles the link as a button.o-btn-brandstyles the button with the brand color.
Result
link Result