Font Weights
Ce contenu n’est pas encore disponible dans votre langue.
Font weight refers to the thickness or boldness of a font. The weight of a font is typically measured on a scale from 100 (thin) to 900 (black). Font weights can be used to create visual hierarchy and emphasize important information on a page.
Both Oxygen and Bricks use dropdowns to select the font weights. So there is no context menu for font weights CSS variables. But you can still use the utility classes to set the font weight, and use the CSS variables in your custom CSS.

In OxyProps, font weights are defined using CSS variables and utility classes. Here’s an explanation of each weight and its corresponding variable and class:
| Description | CSS Variable | Utility Class |
|---|---|---|
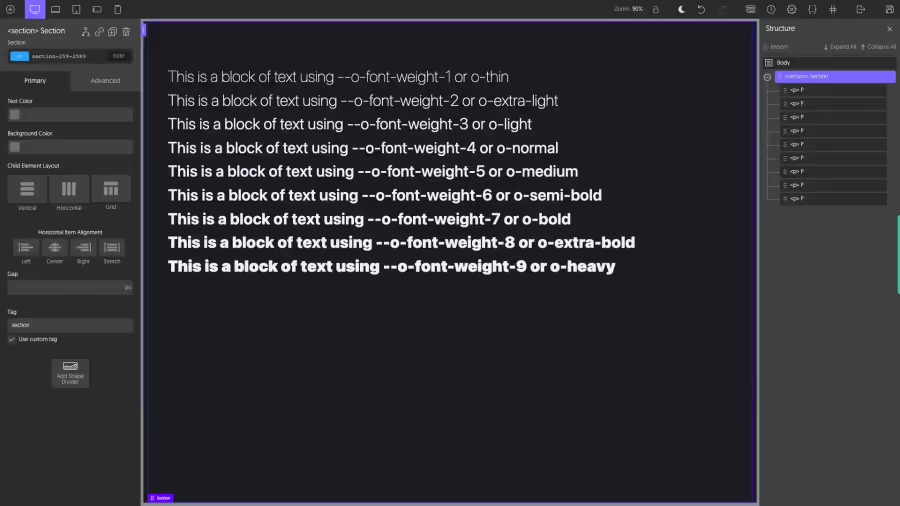
| Thin | --o-font-weight-1 | o-thin |
| Extra-light | --o-font-weight-2 | o-extra-light o-ultra-light |
| Light | --o-font-weight-3 | o-light |
| Normal | --o-font-weight-4 | o-normal |
| Medium | --o-font-weight-5 | o-medium |
| Semi-Bold | --o-font-weight-6 | o-semi-bold |
| Bold | --o-font-weight-7 | o-bold |
| Extra-bold | --o-font-weight-8 | o-extra-bold o-ultra-bold |
| Heavy | --o-font-weight-9 | o-heavy |
By using these font weights and their corresponding CSS variables and classes, you can easily adjust the weight of your text to create visual emphasis and hierarchy on your page.
