Letter Spacing
Ce contenu n’est pas encore disponible dans votre langue.
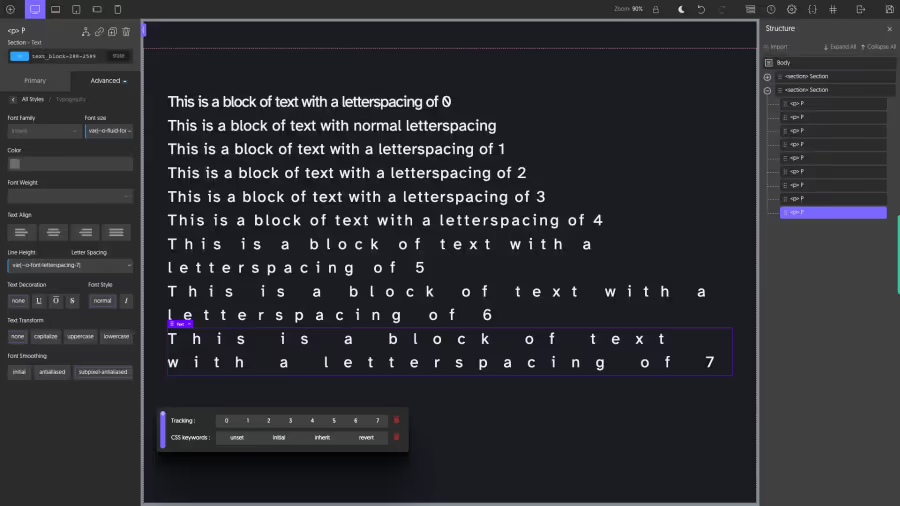
Letter spacing, also known as tracking, refers to the amount of space between each character in a word. It can be adjusted to create a specific look or improve the readability of the text. The letter spacing can be increased or decreased depending on the desired effect.

OxyProps includes a range of CSS variables and utility classes for controlling letter spacing. The available CSS variables and utility classes range from -0.5em to 1em, with the values increasing. For example, the o-tracking-1 class adds a letter spacing of 0.025em to the text, while the o-tracking-7 class adds a letter spacing of 1em.
To use these props and classes, simply add them to the HTML element containing the text that you want to modify.
| Default value | CSS Variable | Utility Class |
|---|---|---|
| -0.05 em | --o-font-letterspacing-0 | o-tracking-0 |
| 0.025 em | --o-font-letterspacing-1 | o-tracking-1 |
| 0.05 em | --o-font-letterspacing-2 | o-tracking-2 |
| 0.075 em | --o-font-letterspacing-3 | o-tracking-3 |
| 0.15 em | --o-font-letterspacing-4 | o-tracking-4 |
| 0.5 em | --o-font-letterspacing-5 | o-tracking-5 |
| 0.75 em | --o-font-letterspacing-6 | o-tracking-6 |
| 1 em | --o-font-letterspacing-7 | o-tracking-7 |
Context Menu
link Context MenuOxyprops creates a context menu for Oxygen Letter Spacing input fields to give you instant access to the corresponding CSS varaibles.
Simply right-click on the input field and select the desired value from the context menu.
Oxyprops creates a context menu for Bricks Letter Spacing input fields to give you instant access to the corresponding CSS varaibles.
Simply right-click on the input field and select the desired value from the context menu.
Experiment with different letter spacing values to find the look that works best for your design. Remember that too much letter spacing can make the text difficult to read, while too little can make it look cramped and hard to read as well.